做单页应用,不管是用Vue还是React,或者其他,有一个重要的原则,就是:组件重用。
既然组件可以重用,那么当添加一个信息,和修改该信息的布局必然是一致的,这时候,最好的方法自然是利用同一个组件,在添加信息的时候,默认值为空,在修改的时候,默认值为后台获取到的数据。
看一个基础页面:

这是一个添加企业信息的页面,这里利用antd的form绘制了一个基础组件。到后来,需要修改企业信息的时候,发现布局部分完全一样,那么必然是继续利用该组件,只是此时需要传递props过来,以使得组件能够自动添加默认数据。
平常,当props变化,我们重新组织页面数据时候,经常使用的是componentWillReceiveProps这一生命周期函数,在其内部,进行数据的组织。
那么根据经验,此时,我们在获取到props值之后,进行数据填充。
componentWillReceiveProps(nextProps){ ...// 代码省略 this.props.form.setFieldsValue(setFieldsValue.data)} 可是,当我们回过头看一下antd的文档的时候,会发现一个令人崩溃的事实。

会导致死循环,这就尴尬了,那么怎么解决初始值呢?
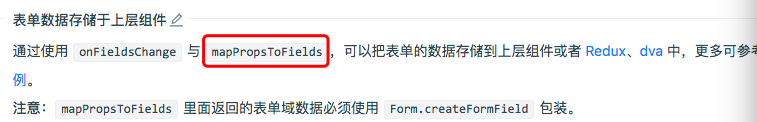
继续查看文档:

这不就是正好是我们当前出现困局的原因么!数据存在上层组件,需要传递过来,那么下面的事情就是怎么使用mapPropsToFields的问题了。继续看文档,发现mapPropsToFields居然是Form.create(options)中options的配置项。那不就得了,配呗!可是我们是不是有一个疑惑,配完之后,怎么应用到组件当中呢?
尴尬的是,无论如何我们都没有再文档中看到怎么应用到组件当中。只有一个简单的示例:
mapPropsToFields(props) { return { username: Form.createFormField({ ...props.username, value: props.username.value, }), }; } 如果不仔细去扒拉扒拉的话,跟本不明白这个示例是个什么意思。
通过多次试验,发现mapPropsToFields的返回对象的key值,其实就是我们在组件当中利用getFieldDecorator设置的关键字,只要配置正确,不需要额外的应用,配置完,antd会帮我们应用到组件当中。那我们就写一个具体的例子。
export default Form.create({ mapPropsToFields (props) { ... //省略代码 return props.auth ? { ownerNature: Form.createFormField({ value: props.auth.ownerNature }), ownerName: Form.createFormField({ value: props.auth.ownerName }), cidNumber: Form.createFormField({ value: props.auth.cidNumber }), registeredCapital: Form.createFormField({ value: props.auth.registeredCapital }) } : {} }})(componentName) 这里多一步三目运算是因为当我们在添加企业信息的时候,是没有初始值的,如果不返回空对象的话,组件内部就报错了。这里的‘ownerNature’, 'ownerName', 'cidNumber', 'registeredCapital',甚至更多,都是在render函数里面,通过getFieldDecorator定义的,必须value关键词存储其真实的数据。
至此,该Form表单算是可以真正的重用了。说实话,相比较而言,这里似乎比起Vue的v-model设计的数据双向绑定复杂多了。
但是,这时候,如果页面上有重置按钮的话,那么还得注意,当修改信息的时候,不是直接resetFieldsValue,而是需要通知父组件重新请求数据,以达到恢复默认数据的目的。